HTMLの はファイルのアップロードボタンを設置するために使います。 Webアプリケーションで画像などのアップロードの仕組みを作るときには欠かせません。 ぜひ基本的な使い方をマスターしましょう。 はIE含めて主要ブラウザすべてで使用できます。 ファイルを選択ボタンをクリックすると、ファイルの選択ウィンドウが開きますFeb 22, 17 · ・手軽に画像の送信ボタンが作れる ・CSSを指定して画像の使用ができる ・送信ボタンしか作れない ・ボタンが自由に作れる ・IE7以下のバージョンでは動きが不安定になる可Aug , 19 · よくある画像アップロード機能を作ってみた😋 要件 ・ フォルダにある画像を選択すると、小さくリサイズされたサムネが表示される ・ 送信ボタンを押すとリサイズ済みの画像がフォームデータとして送信される サンプル
Line E67f524q Com Entry Line Pc Talk 491
送信ボタン 画像 フリー
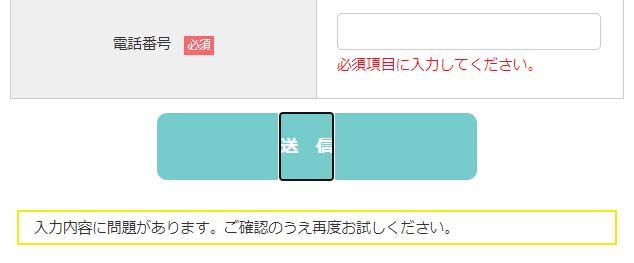
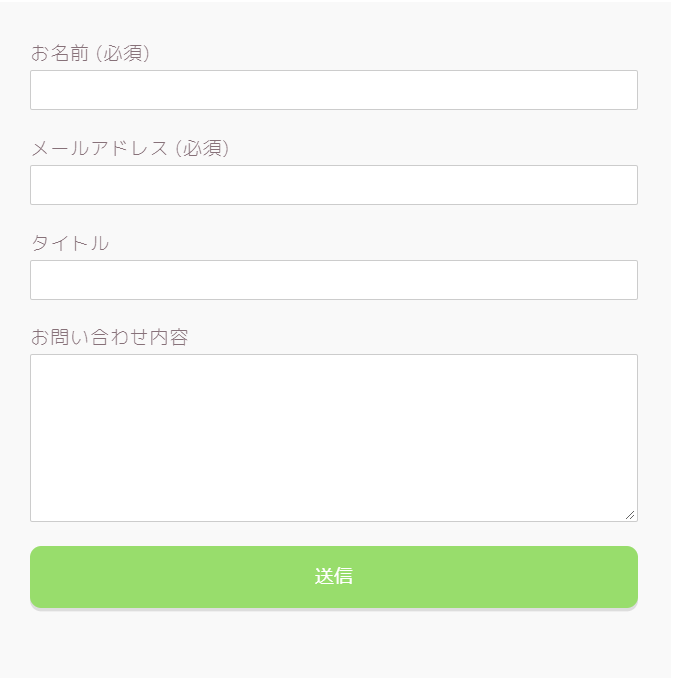
送信ボタン 画像 フリー-Mar 24, 21 · Contact Form 7プラグインでお問い合わせフォームを導入してみたけど送信ボタンの見た目が寂しい。そんな時にぜひ活用したいのが「テーマ側」であらかじめ準備されているCSSデザインを適用して見た目を切り替えてしまうというテクニックです。今回は本サイトで使用している「賢威」というOct 12, 17 · ECサイトやネットショッピング向けのボタンやアイコン素材を中心に掲載しています。 ボタンカテゴリでは背景素材が多いので、文字を追加してオリジナルを作れます。 フリー素材「取り放題com」 WEBデザイナーが作った超シンプル素材




Html初心者入門 送信ボタンが作れるsubmitとは 使い方も解説 Webcamp Media
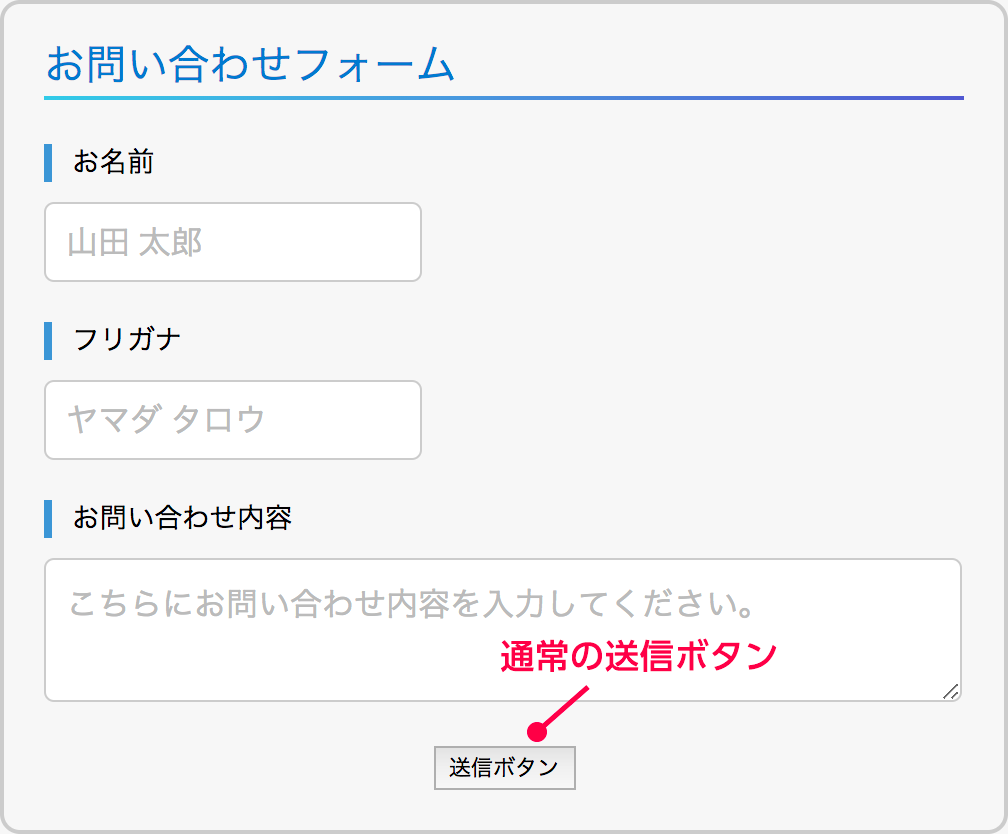
Mar 26, 08 · デフォルトは、"submit"(送信ボタン)です。 それぞれ、 input要素 のtype属性にbutton、submit、resetを指定した時と動作は同じですが、button要素内に画像やHTMLタグを使用できる点が異なります。画像を使用した送信ボタンです。 (実際の表示例) ボタンに使用する画像は、src属性で指定します。また、alt属性が必須となります。 複数の送信ボタンがある場合Sep 03, 18 · 送信ボタンを画像で設置する フォームの送信ボタンは通常 input要素 に「 type="submit" 」を指定して設置しますが、ボタンの画像を用意して設置することもできます。 送信ボタンを画像にしている表示例 画像を使った送信ボタンは、 input要素 に「 type="image" 」を指定して、通常の img要素 のようにパスや alt属性 を指定します。 送信ボタンとして使用する画像
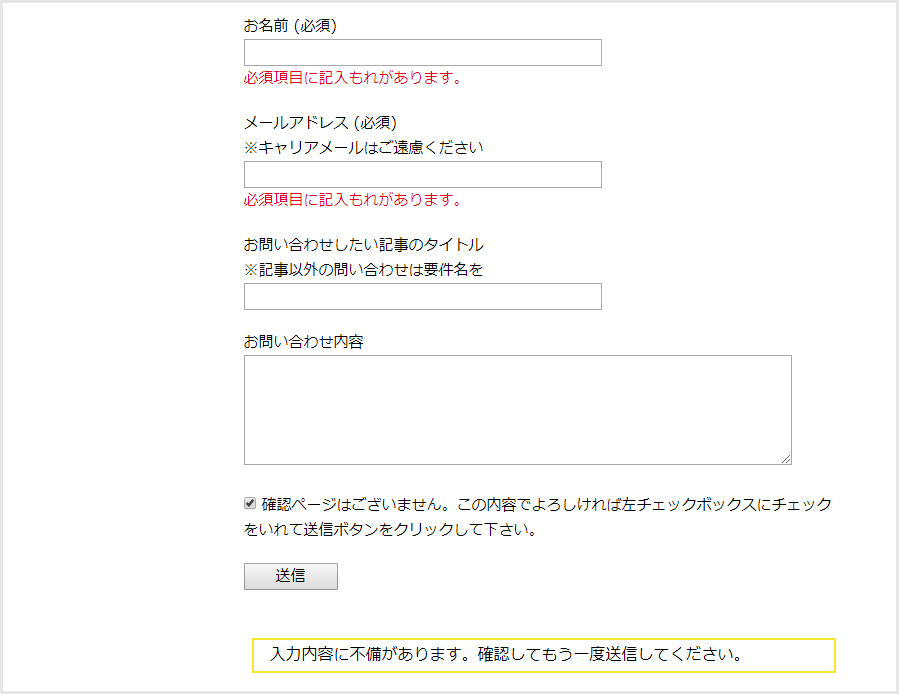
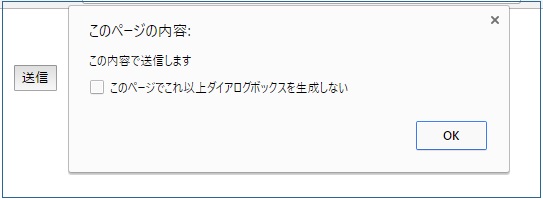
Mar 12, 11 · ですがGETで送った場合x,y座標が出てしまうのでCSSで送信ボタンを画像にします。 htmlはApr 04, 18 · 今回は、 cssのみを使って 、画像をボタンとして使う方法を解説したいと思います。 目次 ボタン風の素材、そのままだと押した感じがしない・・・ どうやって「押した感」を出すか? それではデモをどうぞ 1、普通に画像を表示しただけ 2、押した感を出してみた ソース まとめMW WP Formのボタンを画像化する方法 Wordpressのメールフォーム MW WP Form フォームに入力して「送信」した際に、確認画面があることに慣れている日本人には、なんとなく違和感がある「確認画面なし」のWordpressのお問い合わせフォームプラグイン「ContactForm7」。
HTMLの ボタン タグは、ボタンを作成するために使います。 フォームの「送信」や「リセット」のボタンを設置するためによく使われます。 その他に「クリックしたらJavaScriptで何らかの処理を行いたい」という場合にもよく使われます。 < pJan , 13 · フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 src属性とalt属性を使うinput要素と異なり、button要素は のように要素の内容を持てるので、画像とテキストを両方含められる、JavaScriptで動作するボタン(type="button")も画像でOct , · お問合せフォームを作るときに便利なコンタクトフォーム7です基本的にはこういう形になっている送信ボタンを画像にしたいそんなときには↓




Line キーボードの改行ボタンが送信ボタンになっている場合の解決方法 楽しくiphoneライフ Sbapp




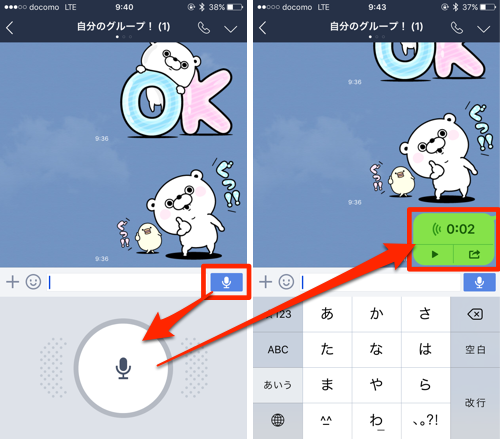
小ネタ Lineのボイスメッセージボタンは 送信 にしたままにできるよ カミアプ Appleのニュースやit系の情報をお届け
Apr 18, 19 · 初心者向けにPHPでクリックされたボタンに応じて別の処理を実行する方法について現役エンジニアが解説しています。ボタン要素にはsubmitやreset、buttonタグなどがあります。今回はフォームのsubmitボタンのname属性を変えて、$_POST変数の違いを確認して処理を分けます。Apr 28, · TOP > 言語・スキル > html > HTMLのボタンでリンクを作成する方法とは? 初心者向け 1 HTMLのボタンでリンクを作成する方法は3種類 2 HTMLのボタンでリンク作成1 aタグ 3 HTMLのボタンでリンク作成2 buttonタグ 4 HTMLのボタンでリンク作成3 inputタグAug 11, 12 · 送信ボタンを作成しました。 今回はアメリカのサイトでよく見られる配色のグラデーションを使用。 PSDファイルもダウンロードできるので自由に文字が編集できます。 人物フリー素材SELLSELF ダウンロード PNG ダウンロード PSD ※自由に使っていただいてかまいませんが、再配布はご遠慮ください。 関連タグ フリー素材




Contact Form 7 送信ボタンを押しても送信できない ページが再読込される問題 Tanweb Net



1
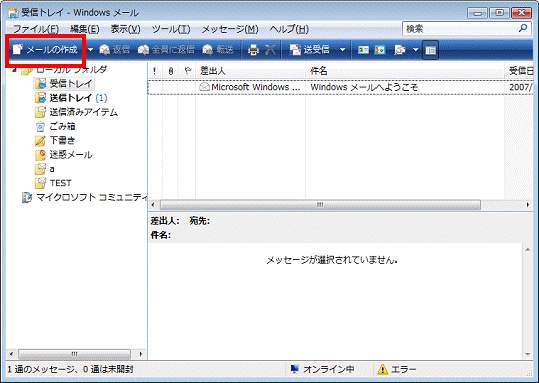
Nov 05, 10 · position absolute;「送信」ボタンを表示する手順は、次のとおりです。 お使いの環境によっては、表示される画面が異なります。 「スタート」ボタン→「すべてのプログラム」→「Windows メール」の順にクリックします。 Windows メールが起動します。Feb 28, 18 · 通常は下記画像のように、の中でラジオボタンと送信ボタン、さらに名前などを入力するエリアとセットで使用します。 例: ラジオボタンで使う属性を学ぶ ラジオボタンを活用する場合、送信される情報を設定しましょう。




Css 送信ボタン Submit に字体や字間を適用する方法 Zigzow ジグゾウ




56 Wordpress Contact Form 7で送信ボタンを有効 無効切り替え Phpやってみる
Apr 01, · 送信ボタンは文字を表示させるだけでなく、ボタン自体を画像にすることもできます。このタグに指定できる属性と詳細はAug 01, 15 · 21枚中 ⁄ 2ページ目 更新 プリ画像には、送信ボタンの画像が21枚 、関連したニュース記事が 14記事 あります。 人気順 新着順 1 2 3 送信ボタン 106 0 0送信ボタンを画像にする場合は、ビルダーの通常操作で行えます。 1. 送信ボタンを挿入する ビルダー上部のメニューから、挿入 → 入力部品 → プッシュボタンと辿り、画像ボタン を選択します。 2. 画像を指定する 参照



Outlook 07 で 送信 ボタンですぐにメッセージを送信する へーいち の うぇぶろぐ




同意ボタンのチェックで送信ボタンを有効化させる スパイラル ディベロッパーズサイト パイプドビッツ
Apr 28, · 1 htmlでのボタン作成方法は大きく3つ2 htmlとcssでボタンを作成しよう3 htmlのボタンタグを使ってみよう4 htmlのフォーム用ボタンを実装してみよう5 さいごに:htmlでのボタン作成は最頻出処理の1つwebサイト作成におFreepikで最も人気のある送信 ボタンベクターを見つけてダウンロードできます。 これらの高品質画像は無料で商用利用できます。 Freepikはあなたのようなクリエイティブな人たちのために作られていまFeb 21, 17 · HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、input要素で作るボタンを紹介しましたが、ボタンを作るbutton要素というものもあります。 今回は、フォームの部品の中で、button要素で作るボタンについてまとめます。




メールフォームの送信ボタンをカスタマイズ よもやまチョモランマ



サブミットボタンをcssで画像ボタンに変更する
Apr 17, 21 · ランディングページなどで「動く送信ボタン」を見たことはありますでしょうか?最近では申し込みボタンがきらりと光っていたり、ぶるぶると揺れていたり、さまざまな動きをするボタンがあります。 送信ボタンやテキスト文字や画像に動作をつける方法 動送信・リセットボタン 47 送信・リセットボタン ここで学ぶ内容 送信ボタン・リセットボタン 送信・リセットボタン フォームはほぼできあがりました。あとは、ユーザがフォームを埋めたらそのデータを送信するためのボタンMay 26, 11 · クリックしたくなる「ボタン」デザインのPhotoshop無料PSD素材50個まとめ Webサイトにおいてよく利用されているデザインパーツのひとつ、ボタンデザイン。 たとえば送信ボタンや、アプリ購入用ボタン、資料請求などのお問い合わせボタンなど用途やデザインもさまざまです。 海外デザインブログ Tripwire Magazine で、Photoshopで編集可能なボタンデザイン用PSD素材




Windows版 Thunderbird 送受信方法 プロバイダ Asahiネット




Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea For Webcreator 初心者ホームページ作成サポート
画像を使用した送信ボタンを作成 src="" URI ボタンに使用する画像のURIを指定 name="" 文字列 部品の名前を指定 alt="" テキスト 画像の代わりになるテキストを指定 align="" top、middle、bottom、 left、right 画像に並ぶテキストの位置を指定 (非推奨属性)Sep 15, 16 · 質問 登録フォームの送信ボタンのデザインを変えるにはどうすればいいですか? 登録フォームの送信ボタンに画像を使用することで デザインの変更を行うことが出来ます。 主に2通りのやり方がありますので、 用途に応じて選択してく・・・Dec 13, 18 · この記事では「 html入門ボタンを使いこなして正しくリンクを作成してみよう! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




富士通q A Windows メール メールの作成画面に 送信 ボタンが表示されません Fmvサポート 富士通パソコン



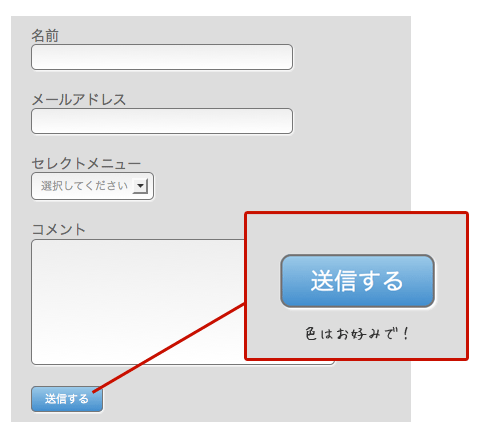
送信ボタンを画像ボタンに変える ウェブ制作チュートリアル
Sep 30, 18 · フォームの送信ボタンを画像にしたいとき、inputタグでtype="image"にすると、画像のどこが押されたかというパラメータが自動的に送信される。 それを回避したい時は、button開始タグと終了タグの間にimgタグを挟み込んであげればOK!Nov 04, 12 · 画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"とCssのbackgroundimage type="image" img要素でJavaScriptから送信 その他要素とCssのbackgroundimageでJavaScriptから送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageにMay , · 「ボタンってどうやってつくるの?」 「どうやったらいいボタンができるの?」 Webサイトでも、スマートフォンアプリでもよく見かけるボタンは、簡単に作成が可能です。そのため、制作に慣れた人も、「ボタン」について更に学ぶ知識はあるのかと思うのですが、答えは「あり




Html初心者入門 送信ボタンが作れるsubmitとは 使い方も解説 Webcamp Media




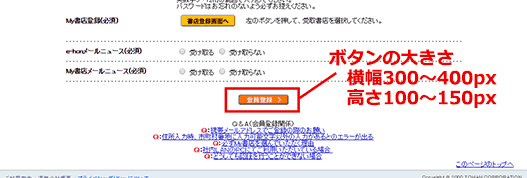
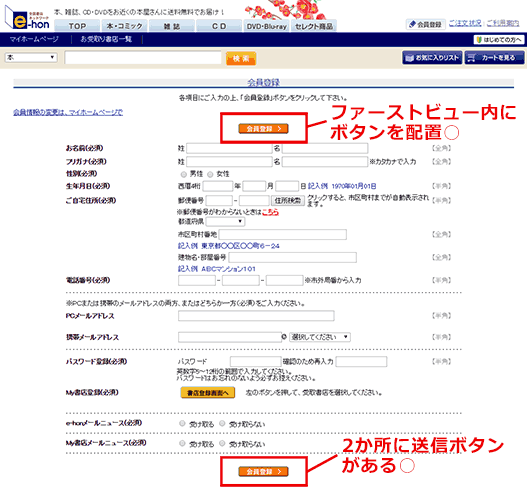
フォームの送信ボタンは横400px 高さ150px 次のアクションを示す文言にせよ 15か条の15 勝手にefo分析 エントリーフォーム改善 Web担当者forum
Nov 28, 15 · サブミットボタンを画像にする 自由なデザインをしたいと思った時に、手っ取り早いのは画像にしてしまう事かと思います。 そこで、サブミットボタンを画像にしてみました。 html 1 2 3Mar 30, 18 · 送信ボタン 21 プリ画像には、送信ボタンの画像が21枚 、関連したニュース記事が14記事 あります。下の写真のとおりに送信ボタンを変更することを目標にして説明したいと思います。 送信ボタンの作り方 今回は、フリーのボタン素材を提供して下さっている ボタンマルシェ というサイトからダウンロードした素材を使ってボタンを作成しました。その作成要領を動画で説明していますので参考にしていただけたらと思います。




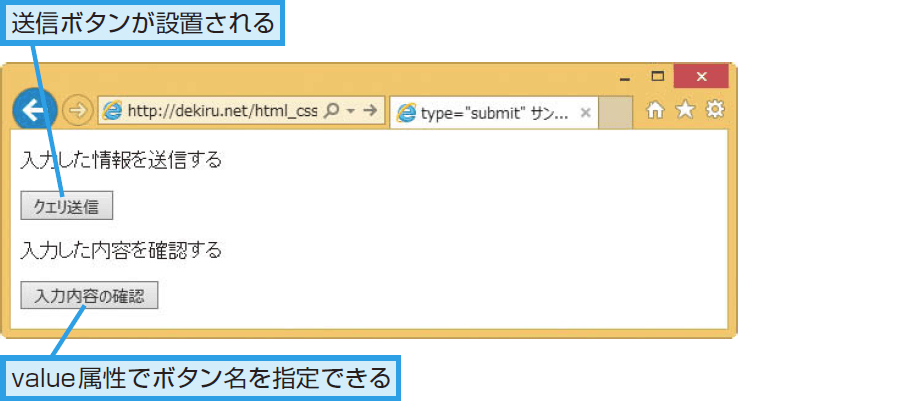
画像を使ったフォームの送信ボタンを設置する Html できるネット




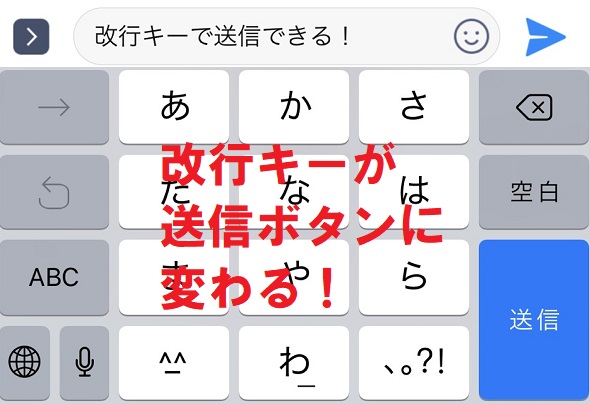
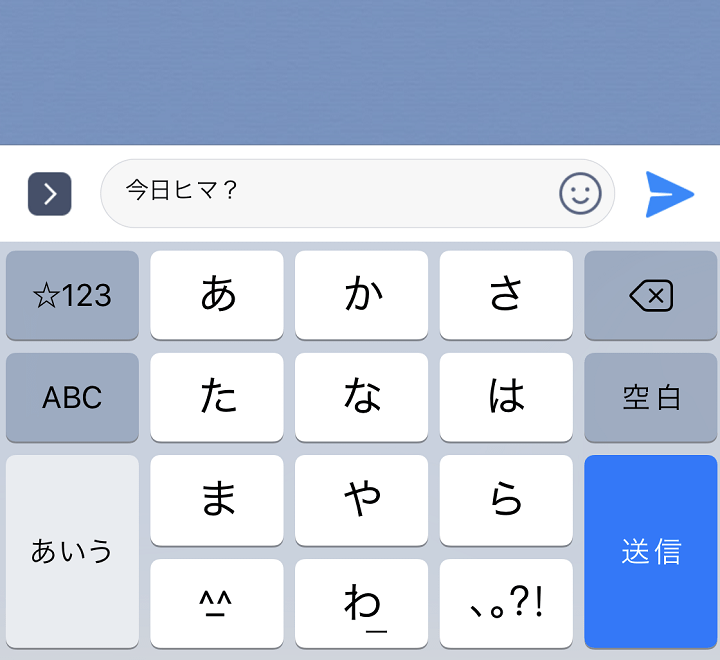
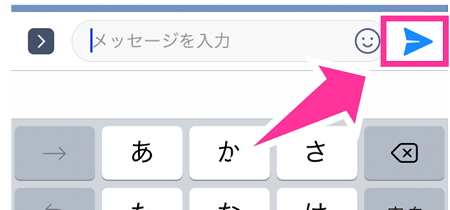
Line 改行キーでメッセ ジを送信する方法 改行キーを送信ボタンにする方法 Lineの使い方まとめやjuicedefenderなど人気アプリの使い方を詳しく紹介 スマホ情報は アンドロック
Aug , 15 · 以下の例では画像形式の送信ボタンを設置しています。 画像ファイルはsrc属性で指定し、alt属性で代替テキストを用意します。 入力した情報を送信する




送信ボタン Eコマースのストックフォトや画像を多数ご用意 Istock




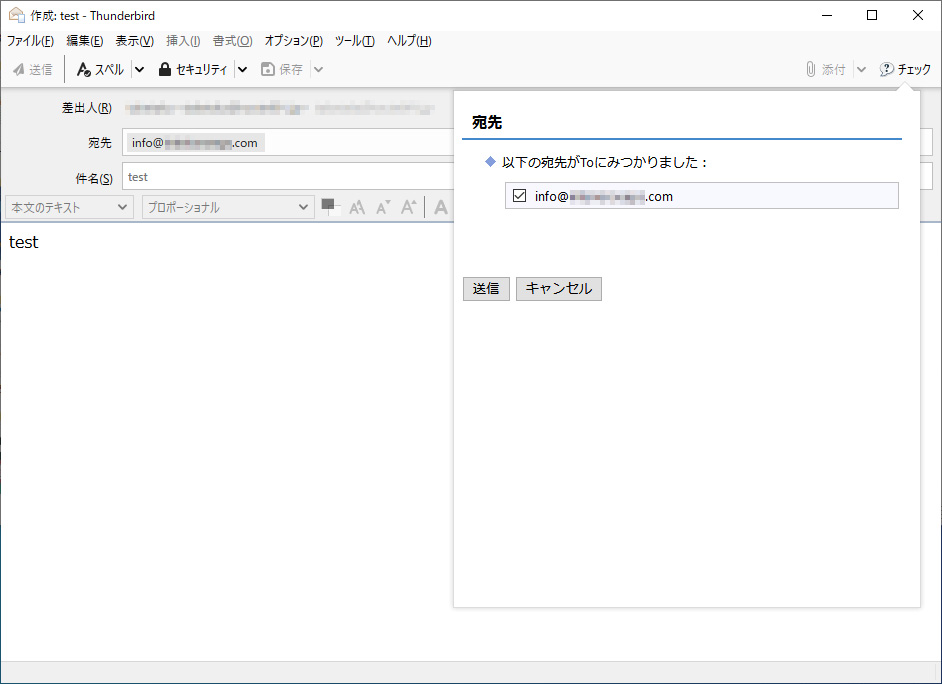
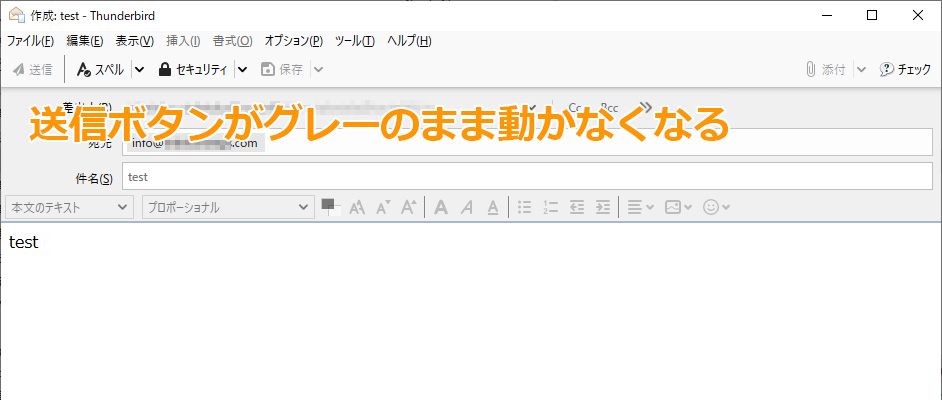
Thunderbirdで送信ボタンが押せないときに疑うべきは Septem Notes




送信ボタンのイラスト素材 ベクタ Image



Line E67f524q Com Entry Line Pc Talk 491




送信ボタンの進捗状況を表すデザインを実装できる Progress Button Styles Wordpressのための便利帳




Excel エクセルで自動集計ができる 送信 集計 ボタン Excel屋 エクセルや



Fn Angularjs 送信ボタンでフォームの入力データを扱う Html5 テクニカルノート




フリー素材 送信ボタン M2net




Thunderbirdで勝手に 後で送信 メール送信できない 後で送信




送信ボタンデザイン Efo 入力フォーム最適化 のエフトラ Efo



Outlook03 送受信 ボタンまたは 送信 ボタンがない場合の確認方法




Inputとbuttonの違いは何 送信ボタン Submit の使い分け




オペレーションズガイド メール送信 ボタンでメールを送信する Lightning




ラジオボタン選択肢で送信ボタンのアクティブ 非アクティブ状態を変更 Qiita




フォームの送信ボタンは横400px 高さ150px 次のアクションを示す文言にせよ 15か条の15 勝手にefo分析 エントリーフォーム改善 Web担当者forum




フォームの送信ボタンは横400px 高さ150px 次のアクションを示す文言にせよ 15か条の15 勝手にefo分析 エントリーフォーム改善 Web担当者forum




Excel エクセルの年末調整フォームに 送信 ボタンを取り付けた Excel屋 エクセルや




Html Inputタグの使い方まとめ テキストボックス パスワード 送信ボタンなど Hikopro Blog




Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア




送信 が見つからない Outlook




Thunderbirdで送信ボタンが押せないときに疑うべきは Septem Notes




3 書類の選択画面から書類を添付してメール送信をするには




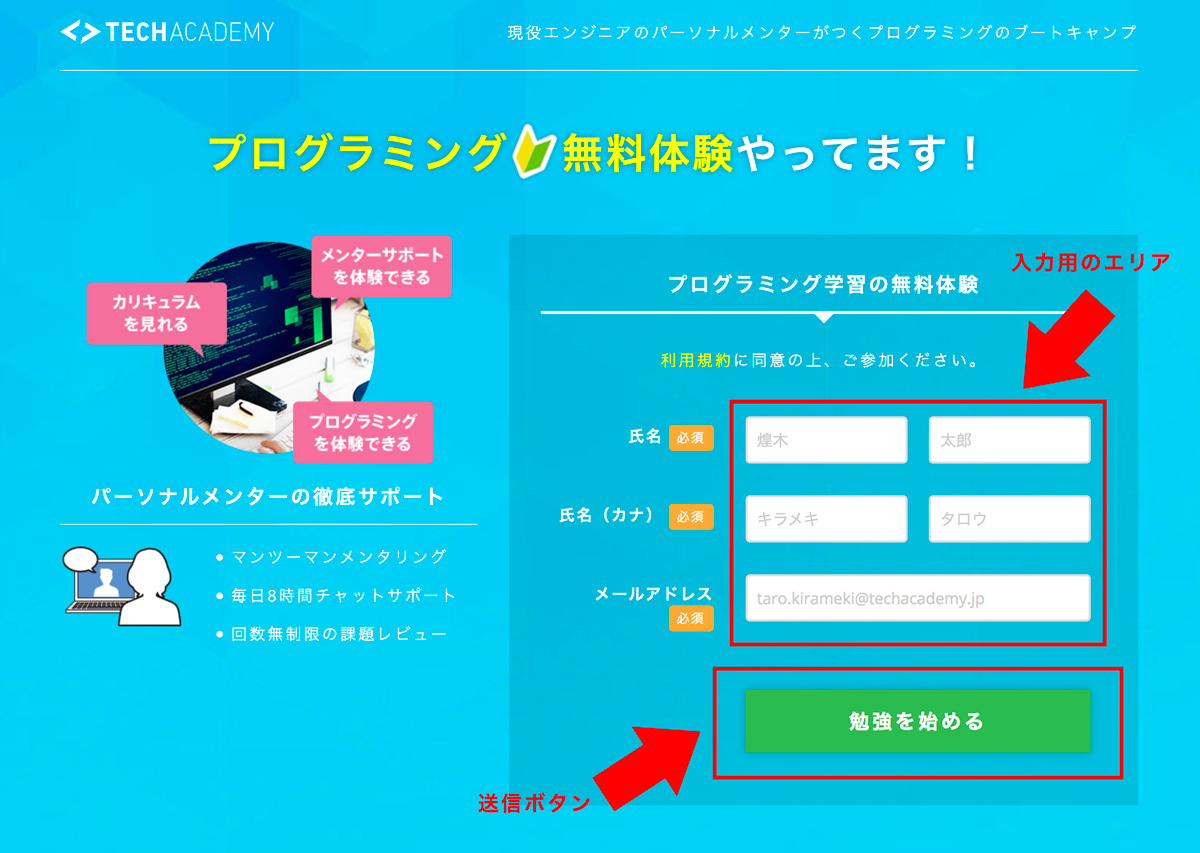
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使




コメントを送信 ボタンを3d風にする方法 賢威7 Webcraftlog




Css フォームの 送信ボタン を中央揃えに どの端末で見ても真ん中にする技 ヨッセンス




コンフィグレーションガイド ページレイアウトにメール送信ボタンを追加する Classic




Html フォーム 6 Button要素で作るボタン プログラマカレッジ




フォームバリデーションと送信ボタンの状態の最適解 Konifar S Zatsu




Line ボタンを押さずにメッセージを送信する方法 改行キーを送信に変更すればメッセージ送信が激速 ラクチンに ただし 使い方 方法まとめサイト Usedoor




ボタンに対する追記がある場合のマークアップ Accessible Usable




送信ボタンのイラスト素材 ベクタ Image




送信ボタンのイラスト素材 ベクタ Image




Iotボタンを押すだけメール送信 やさしいiot オスダケメール オスダケ




Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




送信ボタンのイラスト素材 ベクタ Image



1




Thunderbirdの送信ボタンが消えた不具合の修復 滋賀県大津市 野洲市 守山市 草津市 栗東市のパソコン修理 設定はパソコン救助隊までご相談ください



Q Tbn And9gcqg2cbwib2yokrknocscf Ky1f68we08 8naahwjiyewpbsolwd Usqp Cau



Line E67f524q Com Entry Line Pc Talk 491




フォーム送信ボタンを編集してスタイル設定する




画像を使った送信ボタンを設置する Graycode Html Css




Ios8 2 メールの送信ボタンがグレーアウトして押せない場合の対処方法 楽しくiphoneライフ Sbapp




フォーム送信ボタンを編集してスタイル設定する




送信 が見つからない Outlook




Lineのenterキーは2つの使い方ができる 改行 と 送信 どっちが便利 できるネット




フォームの送信ボタンを設置する Html できるネット



Fn Angularjs フォームの入力が正しくないとき送信ボタンを押せないようにする Html5 テクニカルノート




Javascriptで送信ボタン二度押しによる二重送信を防止する方法 Yuta Ihara Com




ブラウザによって異なる送信ボタンの余白やサイズを揃える Graycode Html Css




フォームを作る Input Type Submit 送信ボタンを作る ぽろぽろ不定期便




お問い合わせフォームの送信ボタンを選択項目に応じて文言変更する方法




Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Web グラデーション ボタン検索続きを読む次に送信ボタンを続行しますインターネットナビゲーションのためのフラット長方形と丸い空の看板コレクションベクトルモードのバナ からっぽのベクターアート素材や画像を多数ご用意 Istock




Jquery サンプルあり 送信ボタンを必須項目が空なら無効化させる Logic A Design




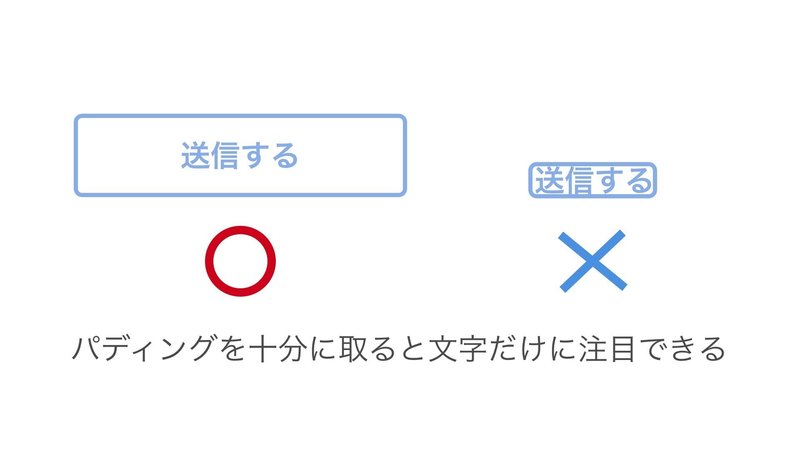
送信ボタンを作るときに気をつけること フクダカヨコ Note




送信ボタンを作るときに気をつけること フクダカヨコ Note




新規作成時 送信ボタンが押せない Os Win7 Thunderbir Okwave



1




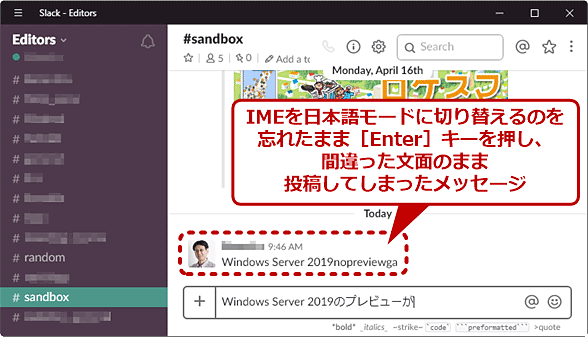
Slackに 送信 ボタンを追加して日本語入力時の誤送信 投稿 を防ぐ Tech Tips It




送信ボタンまたはデータ ファイルやドキュメントを送信するためのアイコン の写真素材 画像素材 Image




Html フォーム 7 ボタンの作り方比較とjavascriptでアラート表示 プログラマカレッジ




Lineアプデ後のトーク画面の使い方 基本操作 Ver 7 14 0 写真 動画 ボイス 絵文字 スタンプ デコ文字など スマホサポートライン




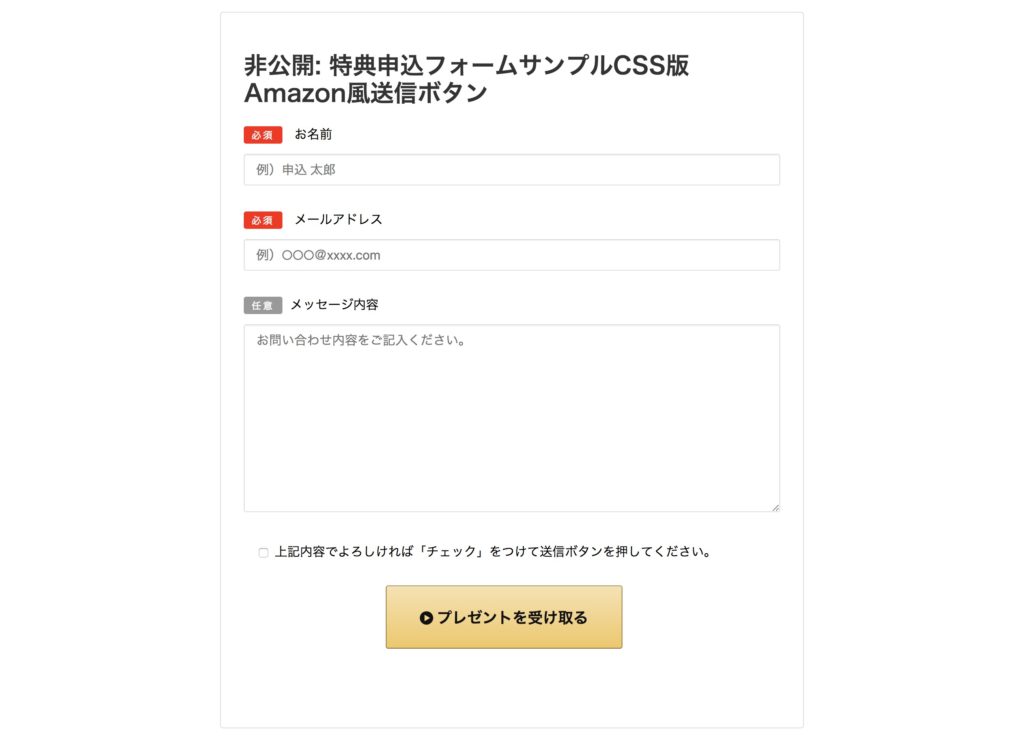
Contact Form 7 送信ボタンをamazon風ボタンにカスタマイズしてみる Web Pre




Css 送信 ボタン Submit の色を変更する Min117の日記




フォーム部品の種類について最低限必要なものだけを解説




視線の動きのクセから考える フォームの送信ボタンを 右側におくべき理由 Ui改善ブログ By F Tra




送信ボタンデザインの設定 エフトラefoサポートサイト




汎用的なボタンを設置する Graycode Html Css




フォーム送信ボタンを編集してスタイル設定する




青い送信ボタン メール メッセージのベクトルのイラスト素材 ベクタ Image




チェックボックスにチェックされたら 送信 ボタンを有効にする方法 アズビーパートナーズ




送信ボタンのイラスト素材 ベクタ Image




送信ボタンがない Ol07 Vista パソコンのツボ Office のtip




送信ボタン Sendのベクターアート素材や画像を多数ご用意 Istock




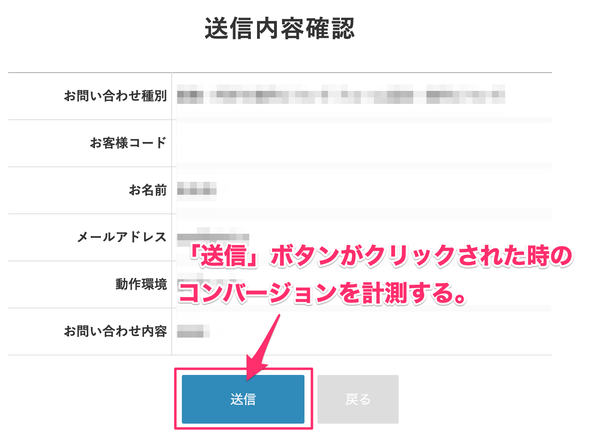
Amsケーススタディ フォームのコンバージョンを計測する




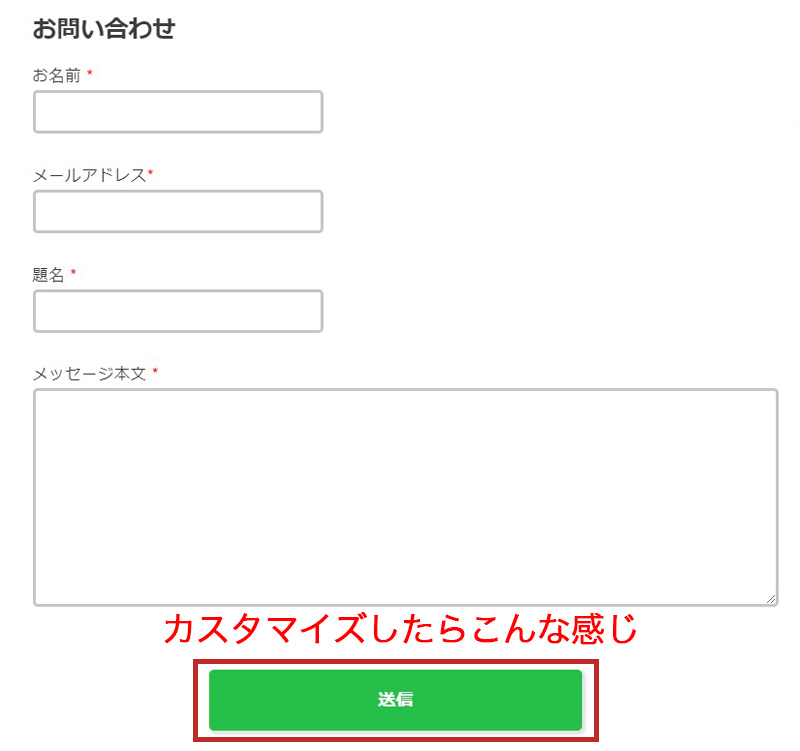
コピペok コンタクトフォーム7の送信ボタンをカスタマイズをしよう ぬるくいきる教科書



送信ボタンクローム フレーム付け楕円形 3 D アイコン色のセット 3dのベクターアート素材や画像を多数ご用意 Istock




運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法



Line E67f524q Com Entry Line Pc Talk 491



送信ボタンを1回しか押せないフォーム作った Fun You Blog




送信ボタンのイラスト素材 ベクタ Image




Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア




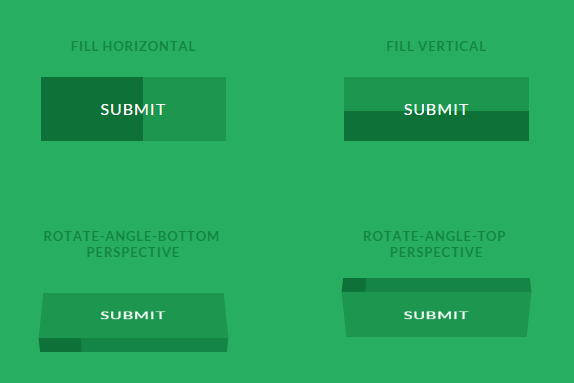
コピペで簡単実装 アニメーションがカッコイイ 送信ボタン用アニメーションcss 9選 Html Css Submitボタン Webdesignfacts




Css3とjqueryでフォームを美しく装飾する方法 Webクリエイターボックス


0 件のコメント:
コメントを投稿